⚠️ このドキュメントはAIによって自動翻訳されています。不正確な部分がある場合は、英語版を参照してください。

Jinja2テンプレート
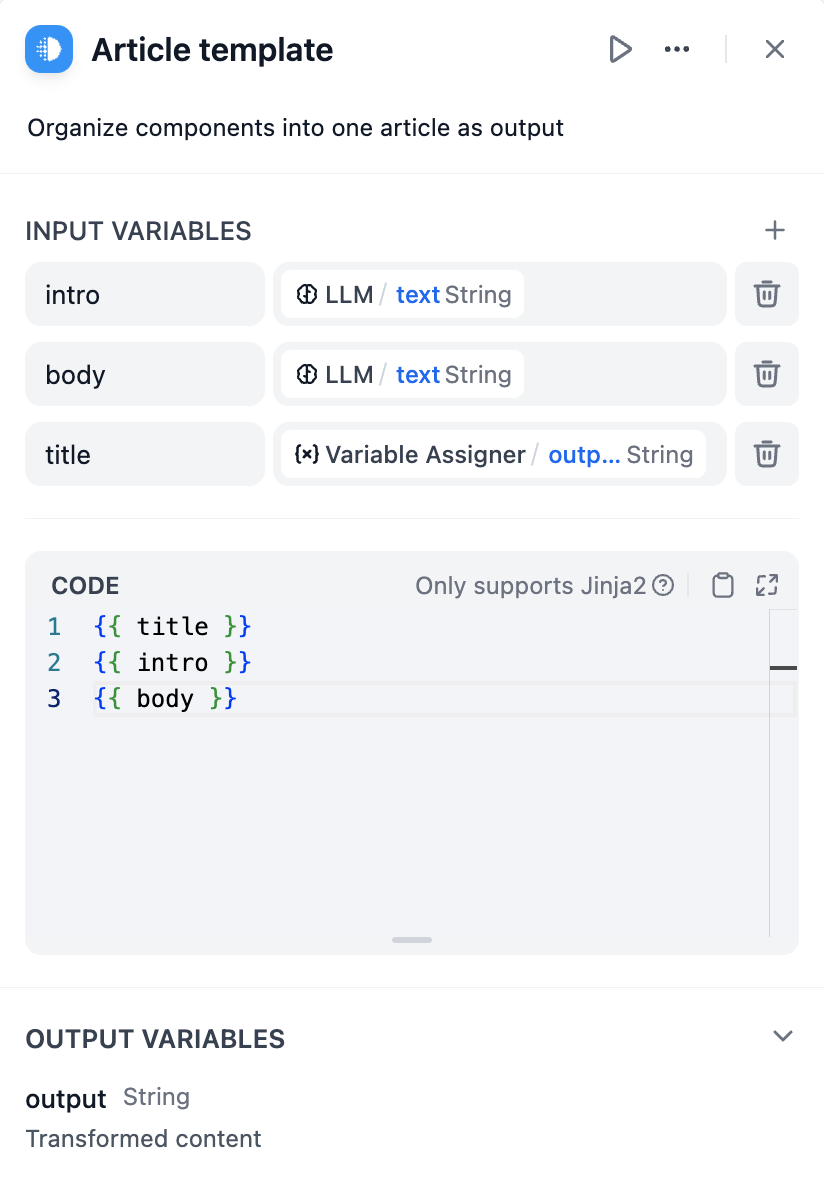
テンプレートノードはJinja2テンプレート構文を使用して、ワークフローデータに基づいて適応する動的コンテンツを作成します。これにより、ループ、条件分岐、フィルターなどのプログラミング的機能を使用した高度なテキスト生成が可能になります。変数の置換
二重波括弧を使用してワークフロー変数を参照します:{{ variable_name }}。ドット記法とブラケット構文を使用して、ネストされたオブジェクトプロパティや配列要素にアクセスできます。
条件分岐ロジック
if-else文を使用してデータ値に基づいて異なるコンテンツを表示します:ループと反復処理
for ループを使用して配列とオブジェクトを処理し、反復的なコンテンツを生成します:
データフォーマット
フィルター
Jinja2フィルターはテンプレートレンダリング中にデータを変換します:エラーハンドリング
デフォルト値と条件チェックを使用して、欠損または無効なデータを適切に処理します:インタラクティブフォーム
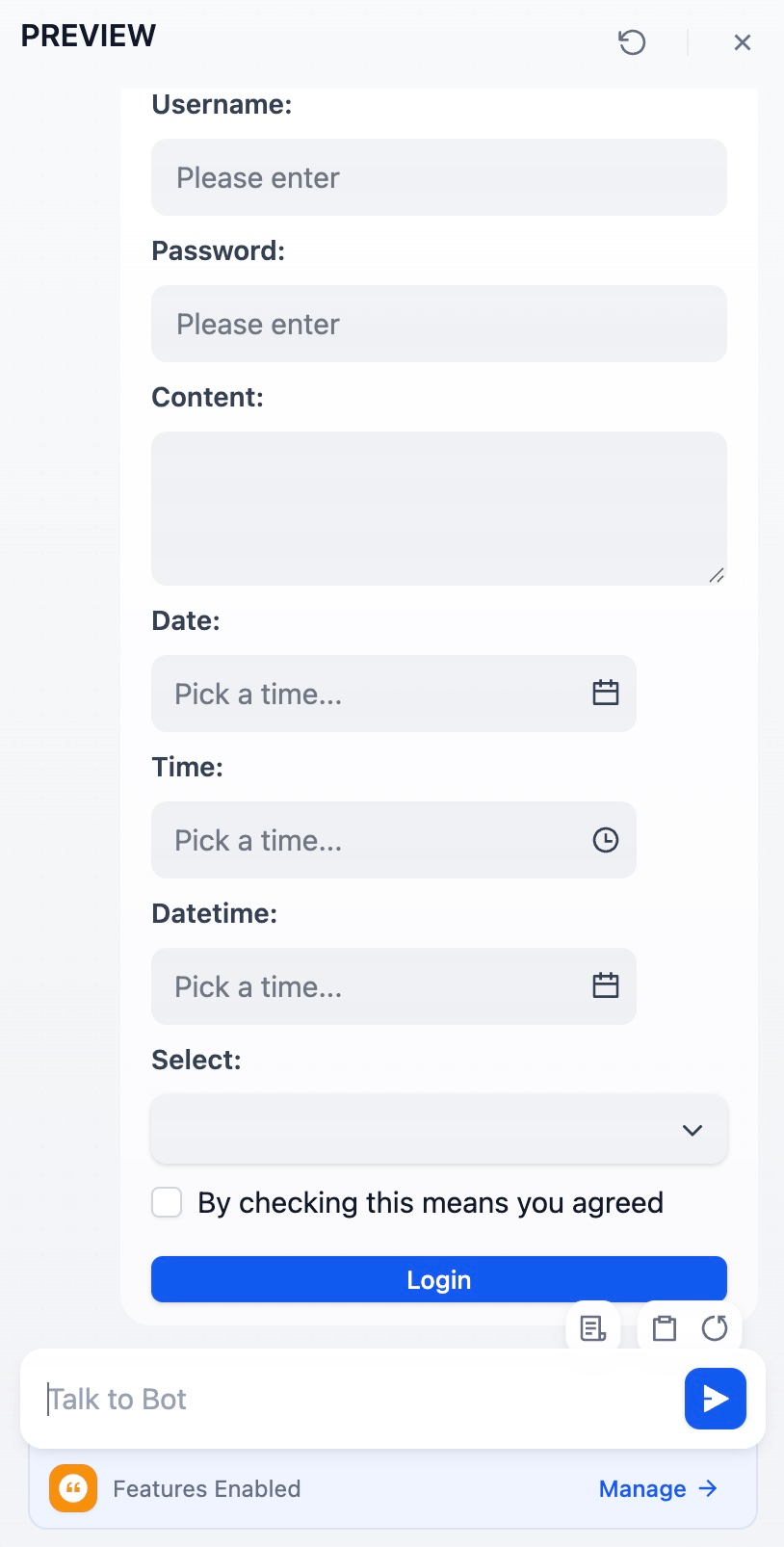
テンプレートはチャットインターフェースで構造化データ収集のためのインタラクティブHTMLフォームを生成できます:
出力制限
テンプレート出力は80,000文字に制限されています(TEMPLATE_TRANSFORM_MAX_LENGTHで設定可能)。これにより、メモリ問題を防ぎ、大きなテンプレート出力の適切な処理時間を確保します。

