扩展阅读
如何使用 JSON Schema 让 LLM 输出遵循结构化格式的内容?
JSON Schema 是一种用于描述 JSON 数据结构的规范,开发者可以通过定义 JSON Schema 结构,指定 LLM 输出严格遵循定义内的数据或内容,例如按照指定内容格式输出文档或代码结构。
 LLM 生成的内容支持以下格式输出:
步骤指导:
提示词参考
提示词参考:
效果示例:
LLM 生成的内容支持以下格式输出:
步骤指导:
提示词参考
提示词参考:
效果示例:

编辑此页面 | 提交问题
支持 JSON Schema 功能的模型
gpt-4o-mini-2024-07-18and latergpt-4o-2024-08-06and later
如需了解更多关于 OpenAI 系列模型的结构化输出能力,请参考 Structured Outputs。
结构化输出用法
以下是指定 LLM 结构化输出的用法路径:- 将 LLM 连接到系统中的工具、函数、数据等;在函数定义中设置
strict: true,当打开它时,结构化输出(Structured-outputs)功能可确保 LLM 为函数调用生成的参数与你在函数定义中提供的 JSON 架构完全匹配。 - LLM 回答用户时,按照 JSON Schema 中的定义,以结构化内容格式输出。
1. 开启 JSON Schema
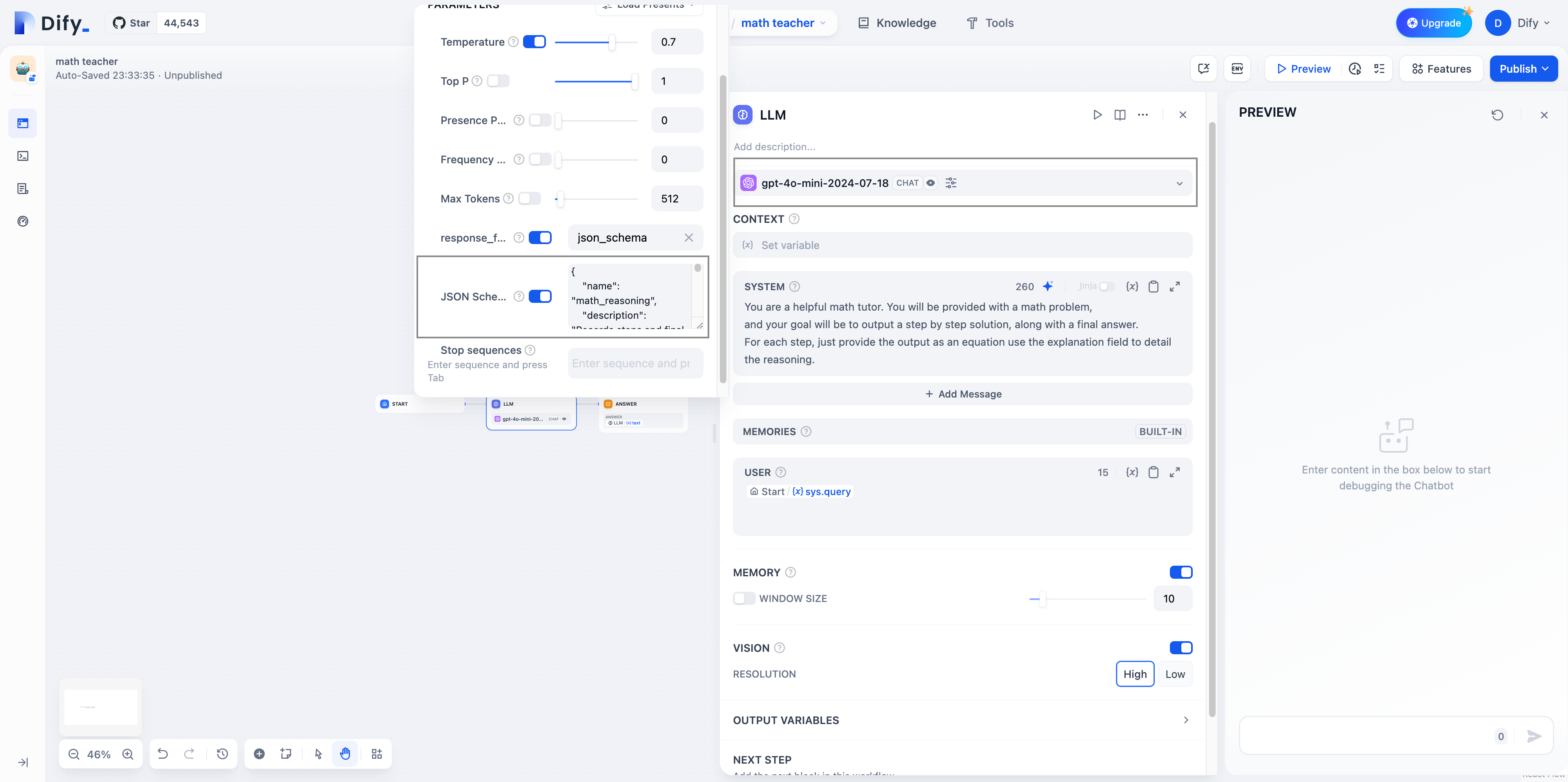
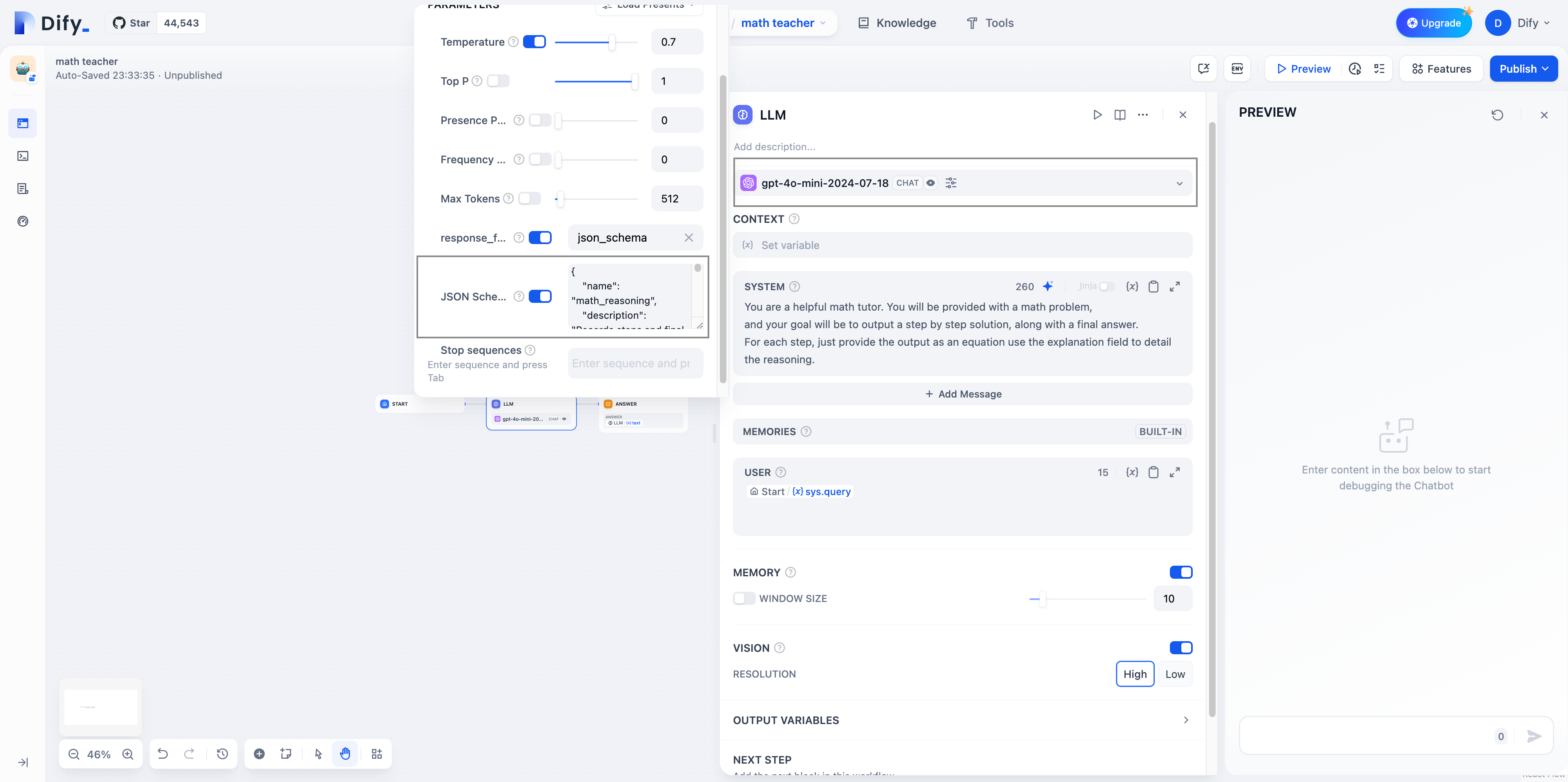
将应用中的 LLM 切换至上述支持 JSON Schema 输出的模型,然后在设置表单开启JSON Schema 并填写 JSON Schema 模板;同时开启 response_format 栏并切换至 json_schema 格式。
 LLM 生成的内容支持以下格式输出:
LLM 生成的内容支持以下格式输出:
- Text: 以文本格式输出
2. 定义 JSON Schema 模板
你可以参考以下 JSON Schema 格式并定义模板内容:- 定义基本信息:
- 设置
name:为你的 schema 起一个描述性的名称。 - 添加
description:简要说明 schema 的用途。 - 设置
strict: true:确保严格模式。
- 创建
schema对象:
- 设置
type: "object":指定根级别为对象类型。 - 添加
properties对象:用于定义所有字段。
- 定义字段:
- 为每个字段创建一个对象,包含
type和description。 - 常见类型:
string,number,boolean,array,object。 - 对于数组,使用
items定义元素类型。 - 对于对象,递归定义
properties。
- 设置约束:
- 在每个级别添加
required数组,列出所有必需字段。 - 在每个对象级别设置
additionalProperties: false。
- 特殊字段处理:
- 使用
enum限制可选值。 - 使用
$ref实现递归结构。
示例
1. 推理链(常规)
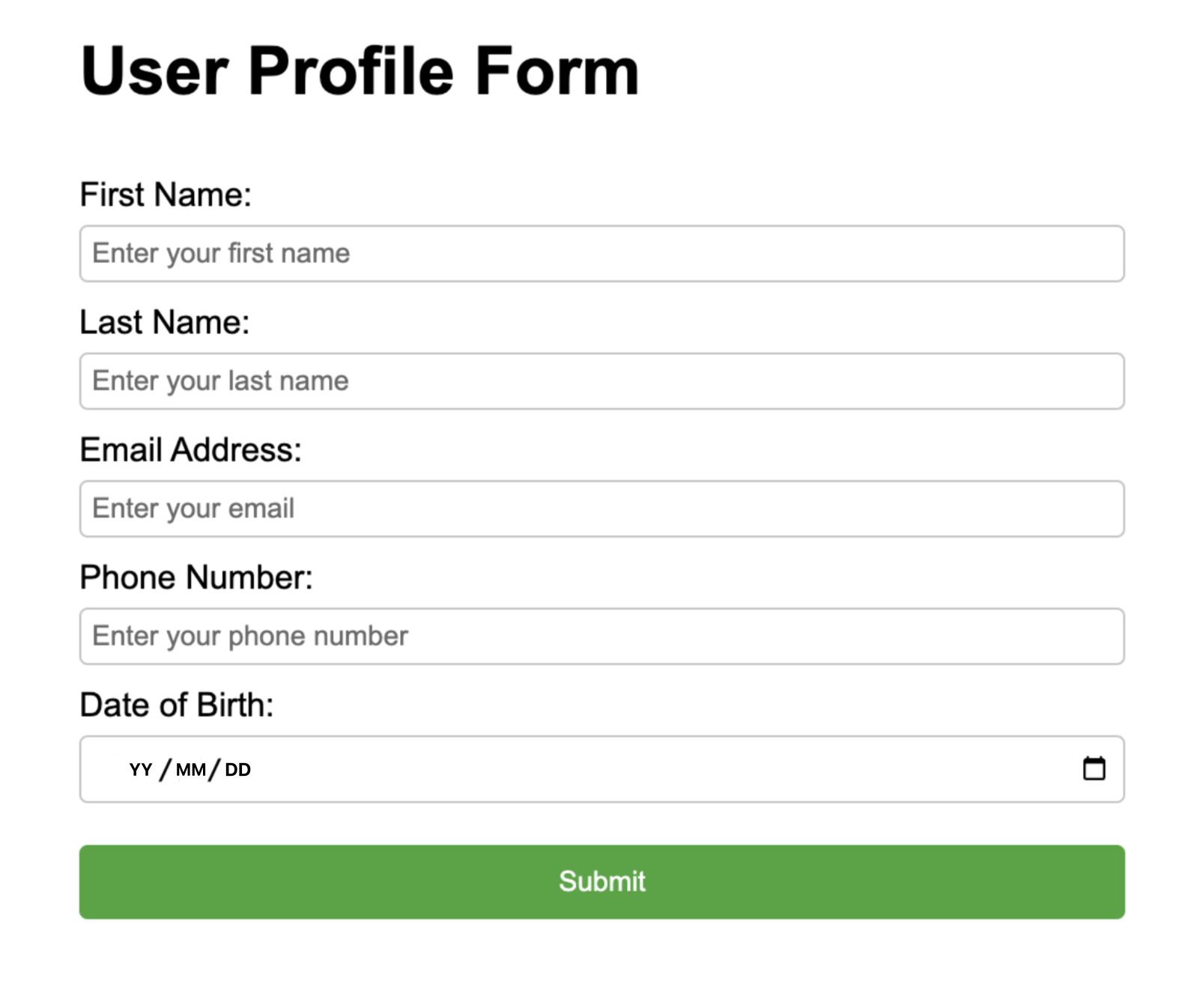
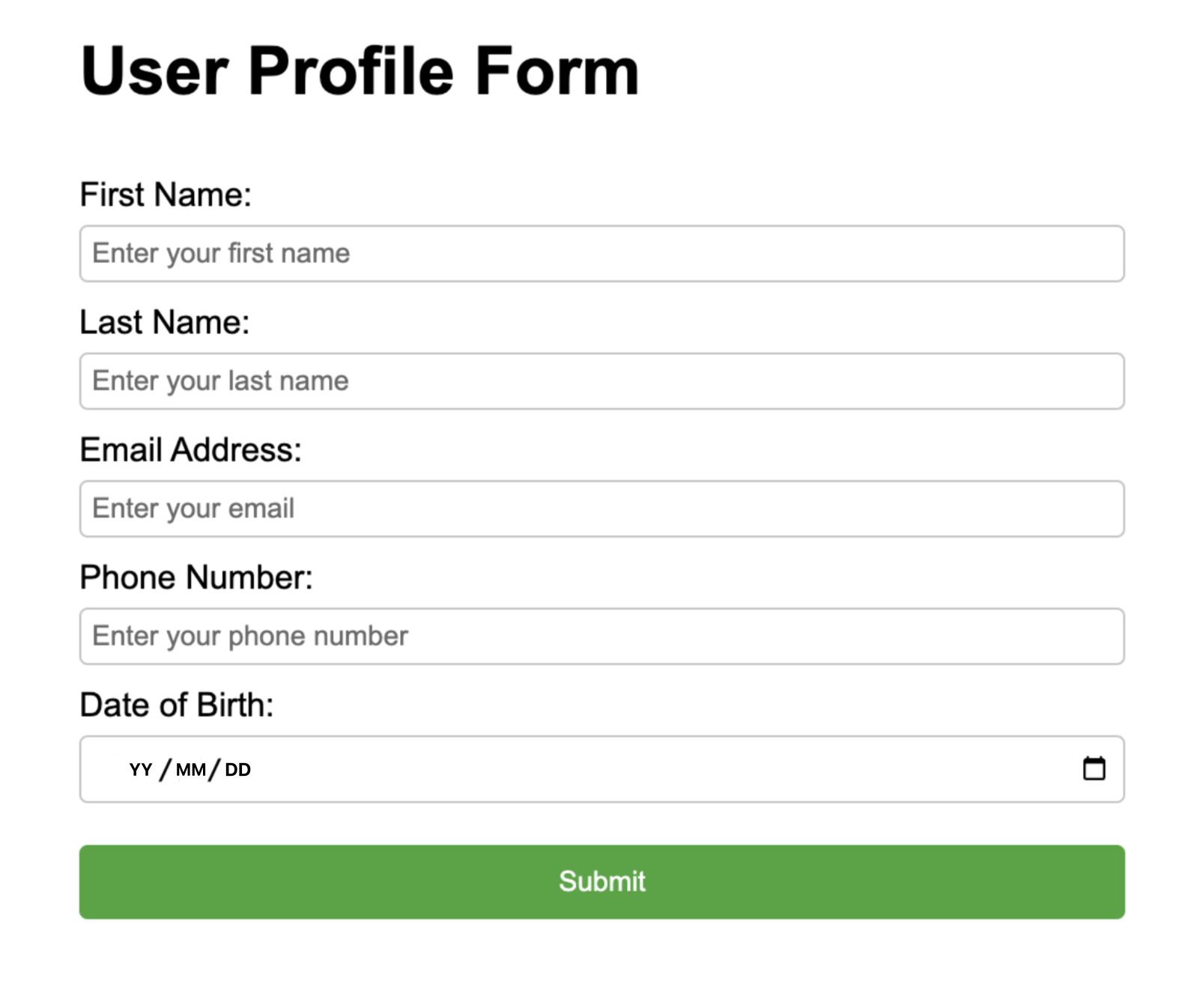
JSON Schema 文件示例UI 生成器(根递归模式)

提示
- 请确保应用提示词内包含如何处理用户输入无法产生有效响应的情况说明。
- 模型将始终尝试遵循提供的模式,如果输入的内容与指定的模式完全无关,则可能会导致 LLM 产生幻觉。
- 如果 LLM 检测到输入与任务不兼容,你可以在提示中包含语言,以指定返回空参数或特定句子。
- 所有字段必须为
required,详情请参考此处。 - additionalProperties:false 必须始终在对象中设置
- 模式的根级别对象必须是一个对象
参考阅读
编辑此页面 | 提交问题

