⚠️ 本文档由 AI 自动翻译。如有任何不准确之处,请参考英文原版。

Jinja2 模板
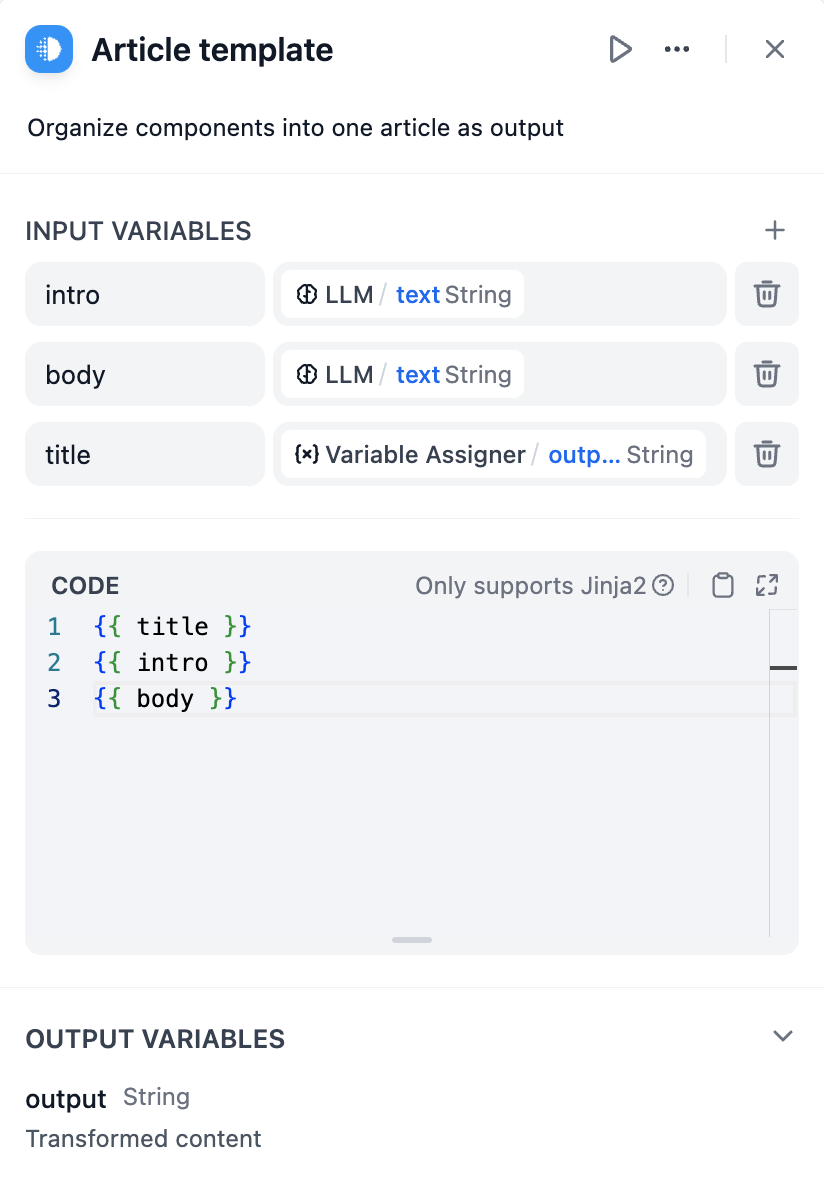
模板节点使用 Jinja2 模板语法创建基于工作流数据自适应的动态内容。这提供了类似编程的功能,包括循环、条件判断和过滤器,用于复杂的文本生成。变量替换
使用双花括号引用工作流变量:{{ variable_name }}。你可以使用点号和括号语法访问嵌套对象属性和数组元素。
条件逻辑
使用 if-else 语句根据数据值显示不同内容:循环和迭代
使用 for 循环处理数组和对象以生成重复内容:
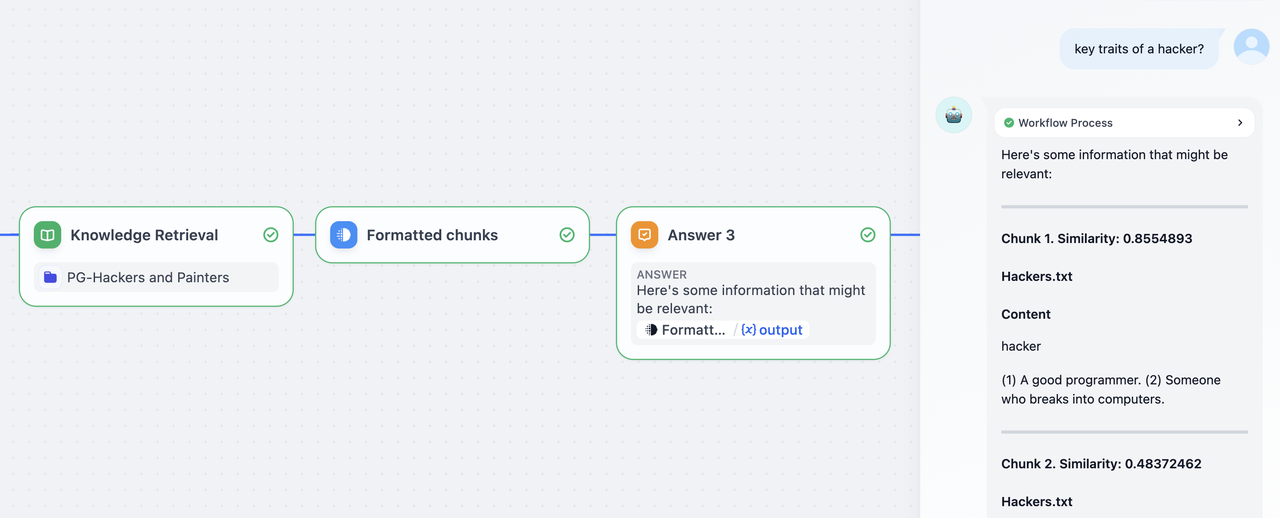
数据格式化
过滤器
Jinja2 过滤器在模板渲染期间转换数据:错误处理
使用默认值和条件检查优雅地处理缺失或无效数据:交互式表单
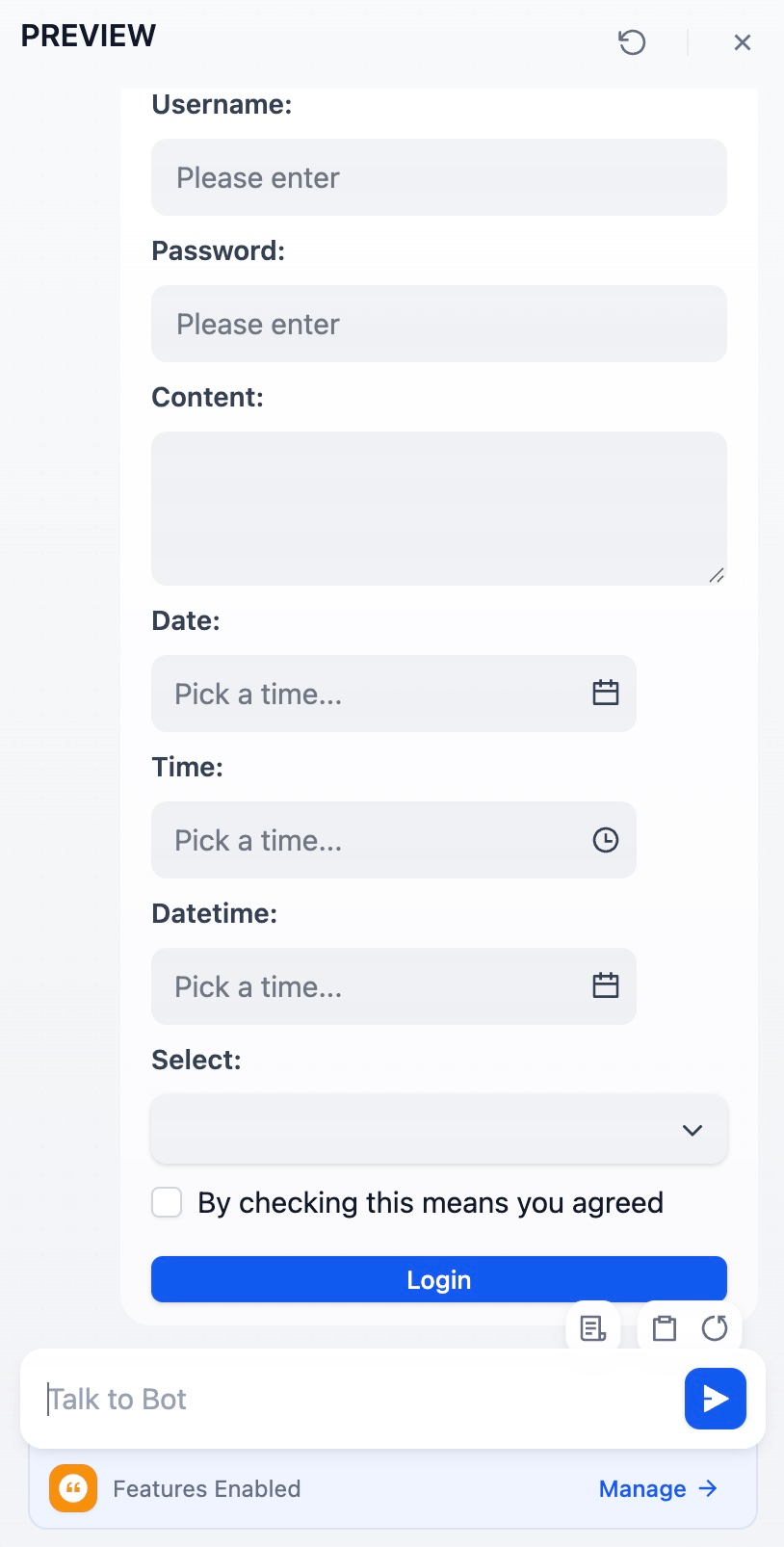
模板可以生成交互式 HTML 表单,用于在聊天界面中进行结构化数据收集:
输出限制
模板输出限制为 80,000 个字符(可通过TEMPLATE_TRANSFORM_MAX_LENGTH 配置)。这可以防止内存问题并确保大型模板输出的合理处理时间。

